Download Scaling Svg Image In Html - 63+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e60.blogspot.com/2021/04/scaling-svg-image-in-html-63-best-free.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Scaling Svg Image In Html - 63+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Scaling Svg Image In Html - 63+ Best Free SVG File To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
This article describes how scaling of svg images is handled when using these properties. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}And they won't always have a clearly defined aspect ratio.
css - How can I make an svg scale with its parent ... from ephemera.continuation.org
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Scaling Svg Image In Html - 63+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. The reason why it is tricky to scale svg is that it does not scale like the other image formats. How to use inline svg images. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. Svg is the abbreviation for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Scaling Svg Image In Html - 63+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Scaling Svg Image In Html - 63+ Best Free SVG File Embed svg directly into html pages. If none of the above cases are met, the image is rendered at the same size as the background area.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties.
The width and height attributes of the <svg> element define the width and height of the svg image. SVG Cut Files
Pencil and Ruler Crossed - Free icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Scale Vectors, Photos and PSD files | Free Download #420 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties.
Rule Direct Ruler Scale Measure Tool Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
Scale icon Royalty Free Vector Image - VectorStock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties.
Scales of justice silhouette | Justice scales in vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Black scales balance icon Royalty Free Vector Image for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack.
Black Weighing Scale Royalty Free Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area.
File:Stretching of Vector Scaling.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties.
Scalable Vector Graphics (SVG) Accessibility Basics for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Weight Scale Clip Art, Vector Images & Illustrations - iStock for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area.
File:Image scaling example image - intermediate vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area.
Pen Pencile Tool Sketch Scale Ruler Measure Svg Png Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area.
Scales of justice free vector download (265 Free vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties.
Law scale icon justice symbol Royalty Free Vector Image for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
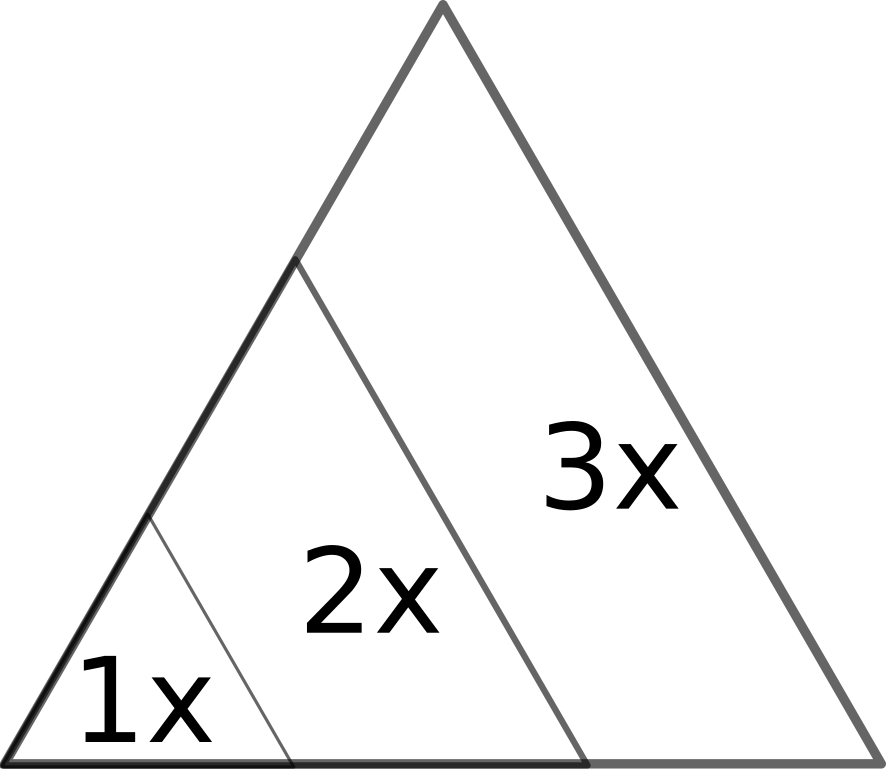
File:Triangle scaling.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Digital Scale Svg Png Icon Free Download (#463846 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. If none of the above cases are met, the image is rendered at the same size as the background area.
Kitchen scale - Free food icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It's worth noting that the sizing algorithm only cares about the image's dimensions and proportions, or lack. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area.
Scale Right Clip Art at Clker.com - vector clip art online ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties.
Scale vector illustration isolated — Stock Vector ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
Rule Triangle Ruler Scale Measure Tool Svg Png Icon Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties.
Weighing scale Royalty Free Vector Image - VectorStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Download Embed svg directly into html pages. Free SVG Cut Files
File:Unbalanced scales.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Black scales balance icon Royalty Free Vector Image for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio.
SVG > legal law measurement scales - Free SVG Image & Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
Balance Scale Weight Measurement Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Rule Direct Ruler Scale Measure Tool Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
7 Important Factors Startups Need to Consider before ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Rule Triangle Ruler Scale Measure Tool Svg Png Icon Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Scale Arrow Fullscreen Expand Zoom Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Measuring Tape Ruler Measure Scale Straightedge Svg Png ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Scale Vector Icon - Download Free Vectors, Clipart ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio.
Scale Digital Svg Png Icon Free Download (#567912 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. If none of the above cases are met, the image is rendered at the same size as the background area. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Black Weighing Scale Royalty Free Vector Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. And they won't always have a clearly defined aspect ratio.
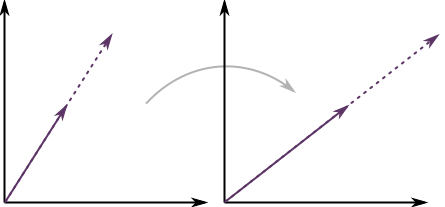
File:Vector addition and scaling.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If none of the above cases are met, the image is rendered at the same size as the background area. And they won't always have a clearly defined aspect ratio. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties.
And they won't always have a clearly defined aspect ratio. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Scale icon Royalty Free Vector Image - VectorStock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
Scale Vector Image at Vectorified.com | Collection of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. If none of the above cases are met, the image is rendered at the same size as the background area.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Free Vector | Scale clipart for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. If none of the above cases are met, the image is rendered at the same size as the background area. This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
Weight Scale Clip Art, Vector Images & Illustrations - iStock for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
And they won't always have a clearly defined aspect ratio. This article describes how scaling of svg images is handled when using these properties. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
Pencil and Ruler Crossed - Free icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. This article describes how scaling of svg images is handled when using these properties.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame.
File:Image scaling example image - intermediate vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. And they won't always have a clearly defined aspect ratio.
Scale Vector Icon - Download Free Vectors, Clipart ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article describes how scaling of svg images is handled when using these properties. Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. When you include an html file with an <iframe>, you don't expect the text inside to scale when you change the size of the frame. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead. If none of the above cases are met, the image is rendered at the same size as the background area.
Svg images, in contrast, can be drawn at any pixel size, so they don't need a clearly defined height or width. To specify the coordinates within the svg image independently of the scaled size of the image, use the viewbox attribute on the svg element to define (note that while in my examples i use syntax that works for html embedding, to include the examples as an image in stackoverflow i am instead.
